More and more people tend to solve daily tasks on their mobiles, and the increase of mobile apps is the understandable issue. Hence, mobile design industry continuously develops with a lightning speed for the better user experience designs target. That’s the reason why almost designers have to be aware of the shifts going in the industry, irrespective of whether you want to follow the trend. And improving the User Interface (UI) is the first and foremost factor that designers must care.
Getting some good references in your mobile UI designs with five popular trends we have hand-picked for you.
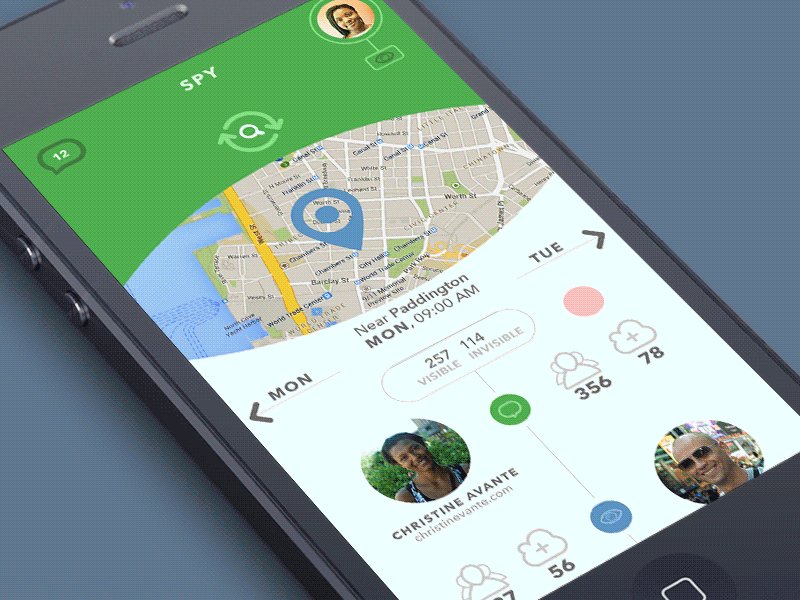
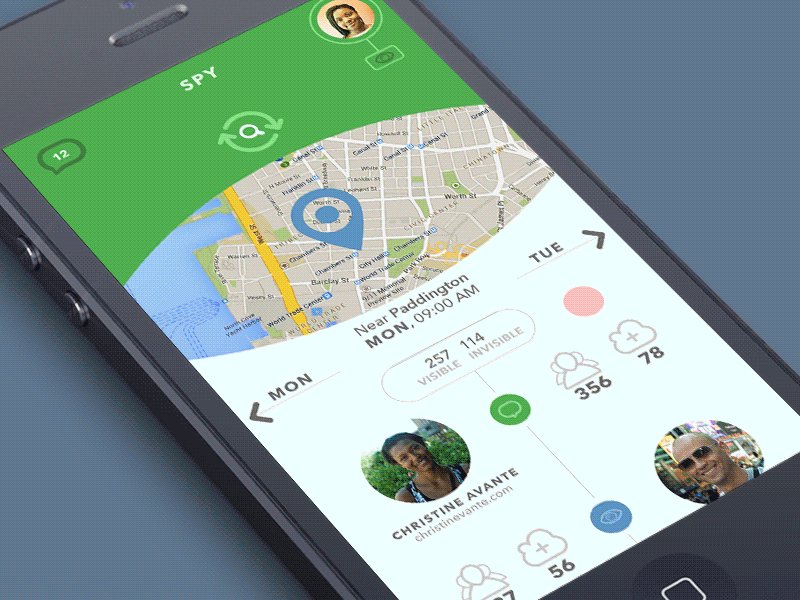
1. Motion Design
Creating attractive motion for your design is a key to increasing the interaction with users. As a user experience improvement way, motion design becomes a whole new standard for representation of keynote elements. You can get the top motion design on mobile here.
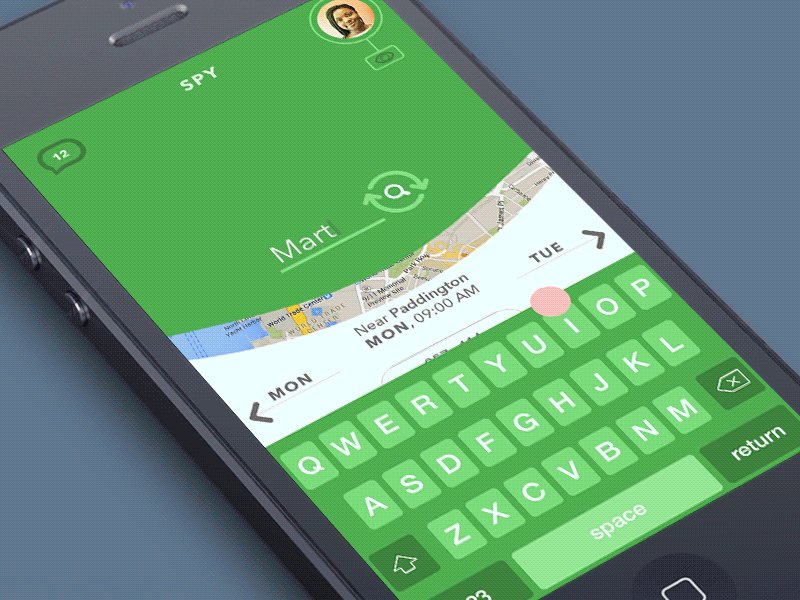
2. Hidden Navigation
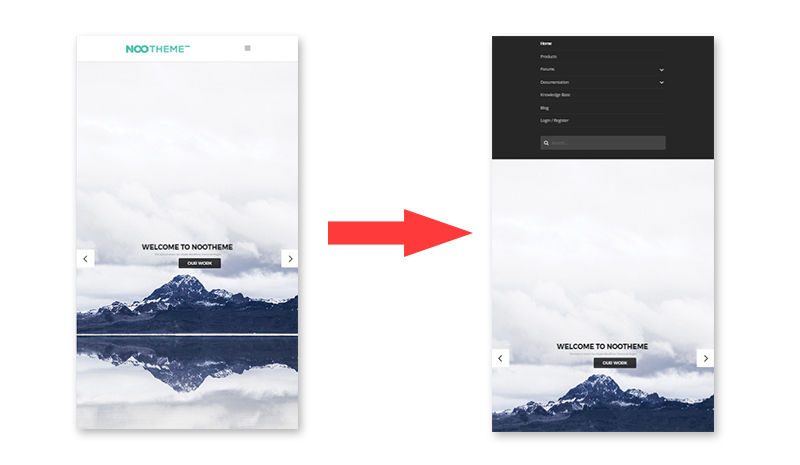
Hidden navigation is an effective way to show an essential information but still save the space on the mobile for viewers. Designers normally call that is the navigation drawer. Just a touch on simple icons you will access to the main menu. Generally, the menu is available when you are in need, and is hidden when you are not in need.
As Nootheme.com – Premium WordPress themes provider, you can see the web use hidden navigation, and the screen looks so neat still offering the full menu.
3. Material Design Again
Material design is one of best design trends in 2016, and the feature one more time strike in 2017. Material design allows in creating designs that simplify user engagement on various mobile platforms. You can find the design in some great examples Google Maps, YouTube, Google Drive, and so on which are compatible with both Android and iOS. Material designs are applied techniques like shadows, gradients, and other subtle 3D effects, rather than being completely flat.
It’s a good way to improve the UX on mobile considerably well. You can find the clear application of material design in various Android Apps.
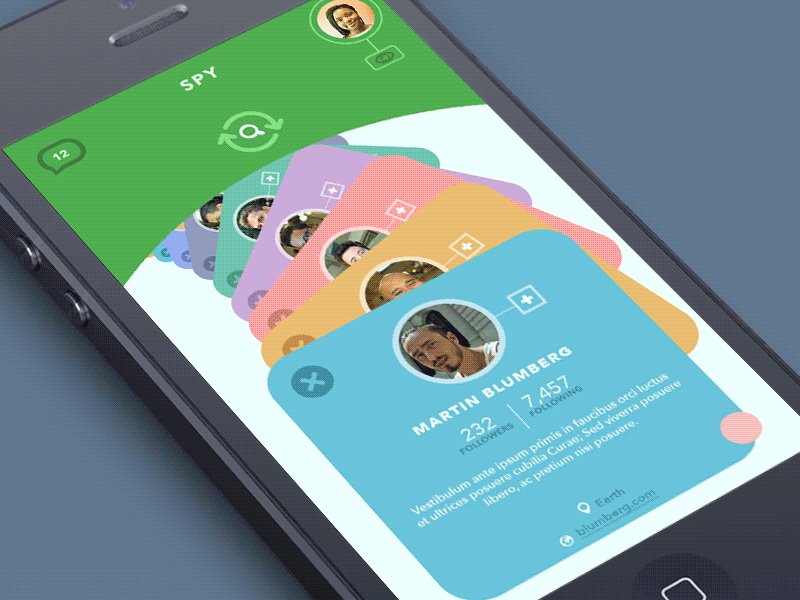
4. Personalization is a Key
Pay attention to Personalization, please! You do not know how great it can create for the site. Better user experiences, entertainment value, and attract new users are awesome things you can get. Designers should use bright colors and playful interfaces, something like a fun message, notifications, and the mobile apps will be users’ friend.
5. Calm color pallets
Simplicity is a key to be great! You can find out some famous apps like Twitter, Facebook, Pinterest, etc., which use one color scheme with a few shades. Users are no longer attracted by flash or bold colors, they tend to a pastel and calm colors.
Catching these trends in time makes you be a talent designer. Customers find your mobile design a better experience, easier way to access, nicer look and more functional than ever. And now “You read customers like a book”, no one says “No” with a trendy and functional mobile UI design.
Bonus: Learn more about mobile design trends expected in 2017!







Comments are closed.